
Pixel Personality AI
Innovative AI advancements offer exciting opportunities to engage with a broad range of audiences.
My master's thesis design project tells two cinematic user stories illustrating how one may interact with an AI character in their environment.
Pixel Personalities AI Promotional Material
Key Features
Augmented Reality Integration
Dynamic AI Characters
Location-Based Interactions
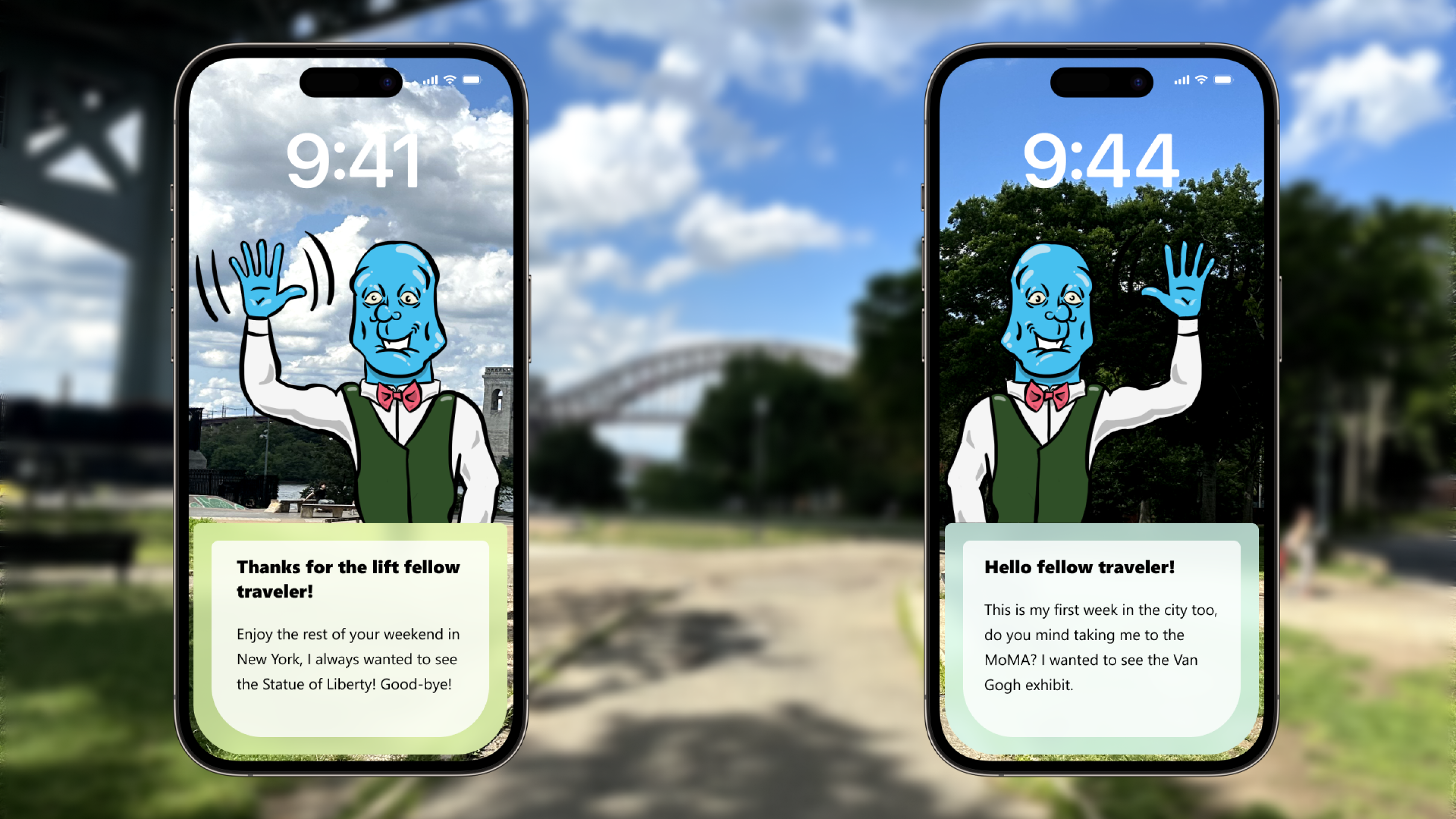
User Story I: Erie Canal
Key Goals
Exploration & Discovery
Personalized User Engagement
Stroytelling through Technology
User Story II: RIT Campus
Range of Character Designs
To help convey the scope of this design project, shown below are a number of illustrations of the growing cast for Pixel Personalities.

Design Process
At the beginning of my thesis, I conceptualized the aesthetic as a whimsical portrayal of cartoon characters seamlessly transitioning across multiple users' devices. This concept was complemented by a text interface block intended as a conduit for user interaction and conversation.
Later iterations of this design style simplified the text interface to be more clear.

Navigating this style posed challenges, primarily in its integration with user environments.
The text UI inadvertently assumed precedence in the screen hierarchy, stealing the intended focal point from the character designs.

Moreover, the most aesthetically pleasing method to animate these characters entailed frame-by-frame animation, a process that proved suboptimal given the constrained timeline of my thesis project.
Realizing that frame-by-frame animation was impractical for my project, I explored alternative methods for animating the cartoon aesthetic. Among the solutions investigated, Ebsynth emerged as a compelling option.
This software had the ability to replicate my personal art style and apply it across a variety of footage.
Regrettably, Ebsynth fell short in cleanly replicating my artistic style and was constrained by the limited wardrobe options available for the characters.
Notably, if I appeared wearing a hoodie in the footage, the animated character was restricted to wearing a similar hoodie, limiting creative flexibility.
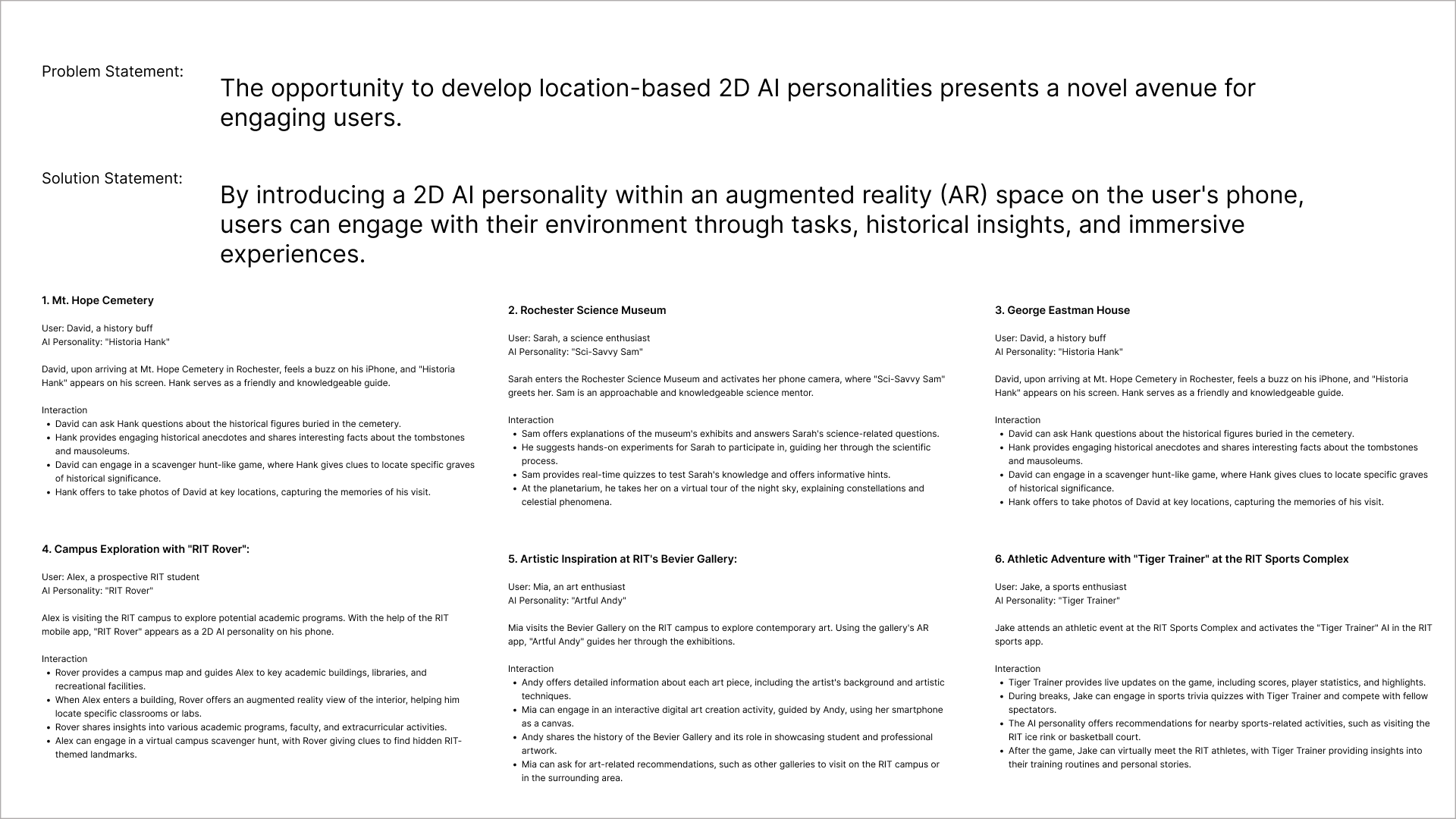
To craft meaningful character designs, my initial step was to delineate the overarching concept of my thesis, along with brainstorming ideas for settings and appropriate interactions to unfold within the narrative.
Six user journeys were then ideated. These outlines would serve as rough storyboards for developing animations and user stories.

In one of these user journeys, I translated my ideas into visual form by illustrating a character using Adobe Photoshop. Subsequently, I brought the character to life using Adobe Character Animator.
The robust lip sync feature offered by Character Animator proved invaluable in demonstrating the potential level of animation achievable while the character interacted with users.
Adobe Character Animator faced challenges in animating the character's appendages, prompting a reevaluation of my approach to character portrayal.
Furthermore, at this juncture, the character encountered difficulties in seamlessly blending into the user's environment.
Taking into account the limitations of body motion, I simplified the aesthetic by focusing solely on animating the character's head, imitating a more familiar video call aesthetic for the user interface.
To mitigate the issue of blending the character with the background, I designed a portal aesthetic in which the disembodied character head could exist.
This distinctive backdrop provided a visually captivating environment for the character to inhabit.
Unfortunately, the head-in-portal design approach proved ineffective in resolving the blending issue.
In pursuit of alternative methods to integrate the character with the background, I experimented with implementing a glitch effect in the AR space. This approach aimed to emphasize the character's otherworldly nature and embrace the idea that it does not naturally belong in its environment.
Similar to the wormhole concept, the glitch effect did not effectively address the challenge of blending characters with the world as seen through the user's AR screen.
In a final attempt to make the cartoon aesthetic viable, I created a simple cartoon world to serve as the user's AR space.
With this landscape in place, the character design evolved to include an animated body, allowing for more dynamic interaction within the environment.
This approach proved unsuccessful, as the design lacked the necessary level of immersion for users and their immediate surroundings.
Consequently, it fell short of meeting the goal of enhancing user engagement.
After experimenting with the animated cartoon aesthetic, I revisited Ebsynth and Adobe Photoshop's batch actions.
While the previous attempt had limitations, it excelled in blending the character into the AR environment.
To align with the key goals of the thesis design, I opted for live action characters enhanced with illustrative filters generated with Adobe Photoshop batch actions.
This approach would ideally strike a balance between realism and artistic expression, contributing to the overall immersive experience for users.
The appeal of using live action characters was twofold: firstly, it allowed me to showcase the extensive range of conversations and interactions users can have with AI in their AR spaces. Secondly, it facilitated a more authentic and relatable user experience, enhancing engagement and immersion.
To personalize each filter across the range of characters, unique graphic elements such as texts and textures are applied to individual characters.
This approach adds depth and character to each AI personality, enhancing their distinctiveness and appeal to users.
After exploring this new visual style, despite the filters it did seem a bit too photo-realistic, and not as expressive as an illustrative style could be.
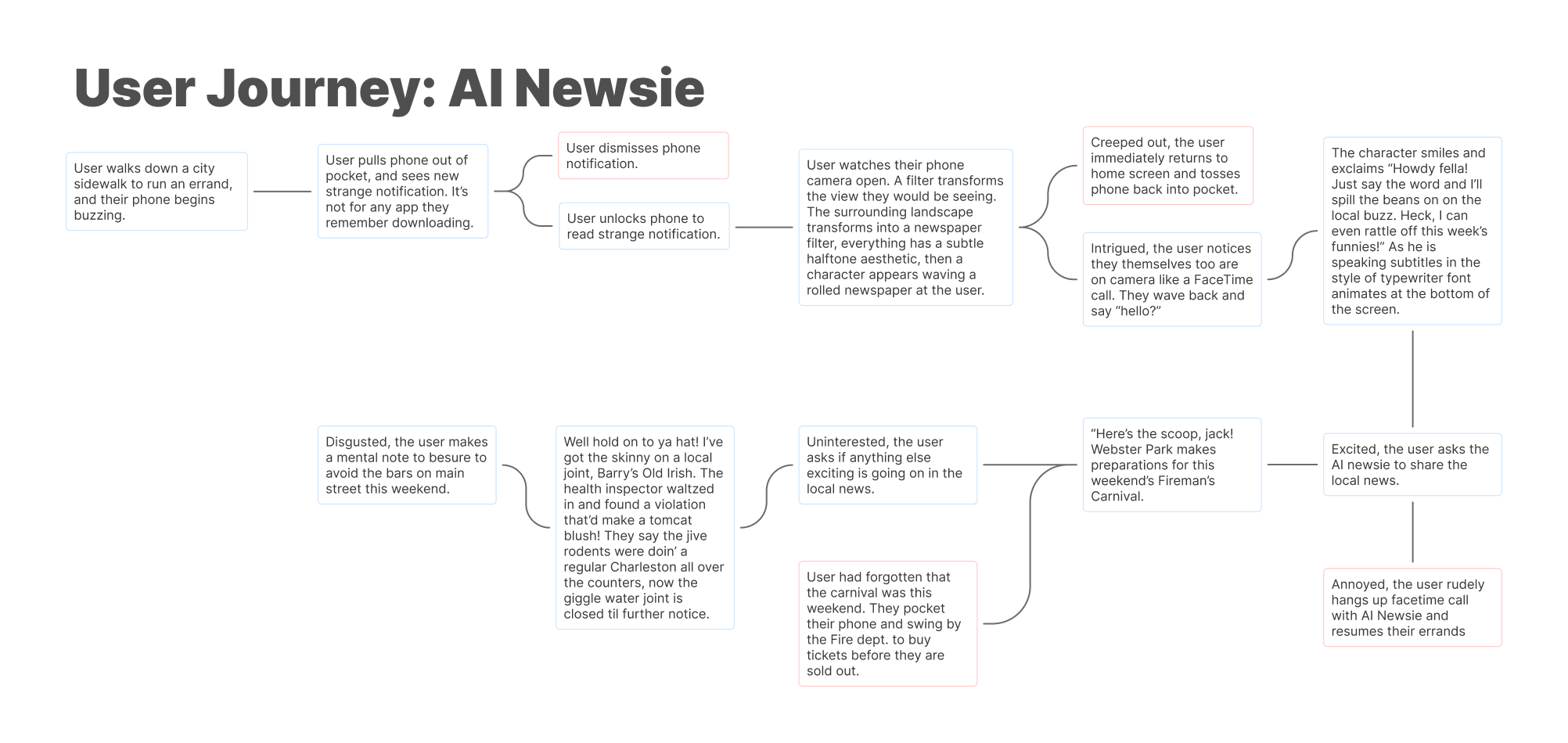
To better visualize the filters and their relevance to the cast of characters, I created more user journeys and flowcharts.
These excercises helped me gain a deeper understanding of how interactions and conversations could unfold with users, guiding the development of the filter designs.

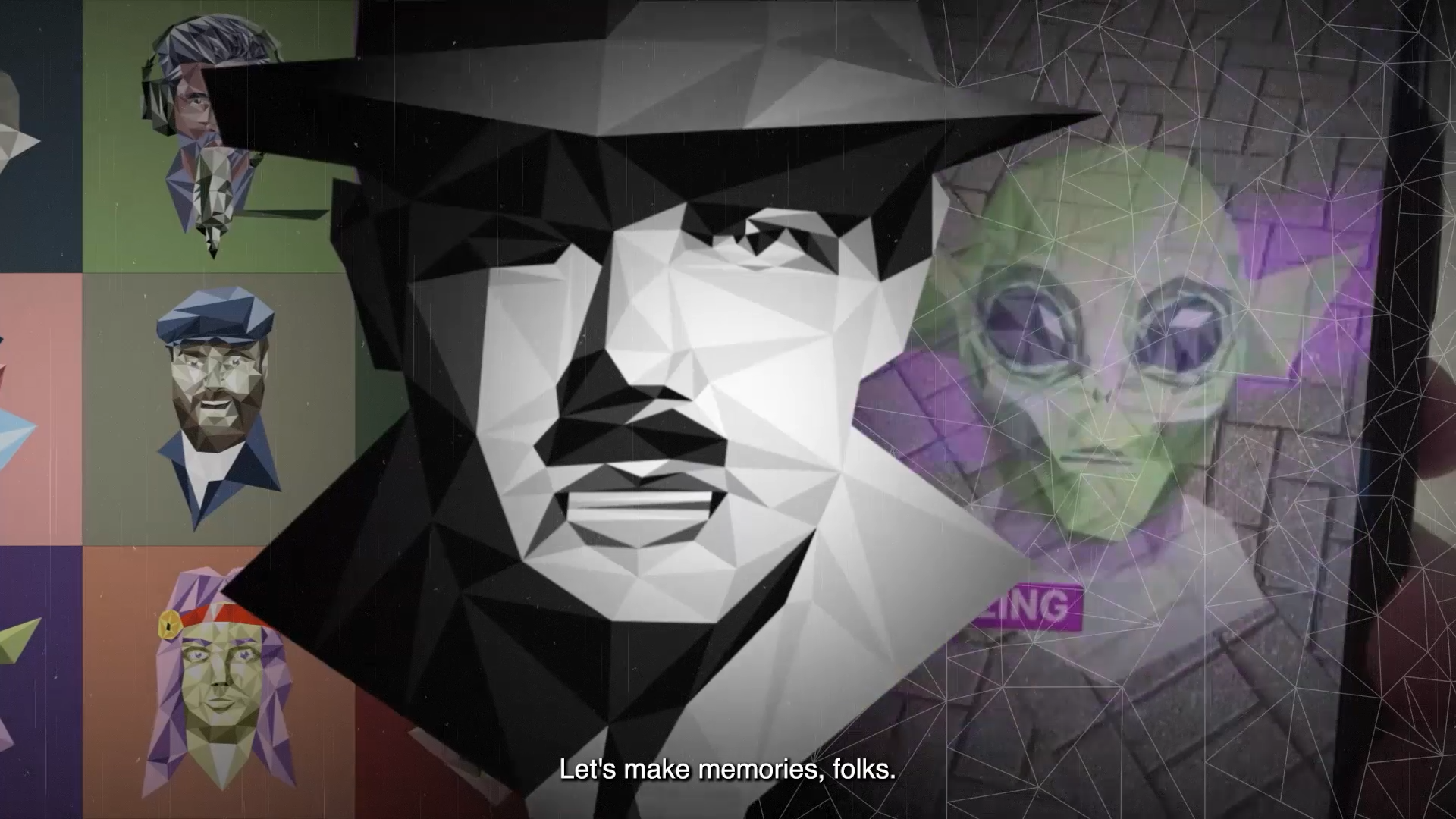
After carefully considering the pros and cons of using live action AI characters, I revisited the idea of an illustrative style.
However, instead of traditional cartoons, I drew inspiration from low-poly art for the AI personas.
Low-poly illustrations proved to be an ideal choice as they not only established a cohesive design system but also did not limit the range of character designs.

An animatic was then crafted to explore a user journey. The primary objective of this animatic was to delineate the boundaries within which my low-poly designs could exist and interact with users.
Through this process, I gained valuable insights into the effectiveness of integrating the pixel personalities into various AR environments.
During this phase, I discovered that Adobe Character Animator was optimal for achieving realistic mouth movements.
Additionally, it was decided just the profile portrait of the character design would be used to imitate the appearance of a real video call.
After the animatic phase and refining my understanding of how to subtly apply filters and graphics as a secondary feature, I proceeded to design a demo reel.
This reel showcased the context within which my thesis design exists, providing viewers with a comprehensive overview of the immersive AR experience I aimed to create.
Through this process, I acquired valuable technical skills in After Effects, particularly in motion tracking, which proved instrumental in enhancing the realism and immersion of my designs.
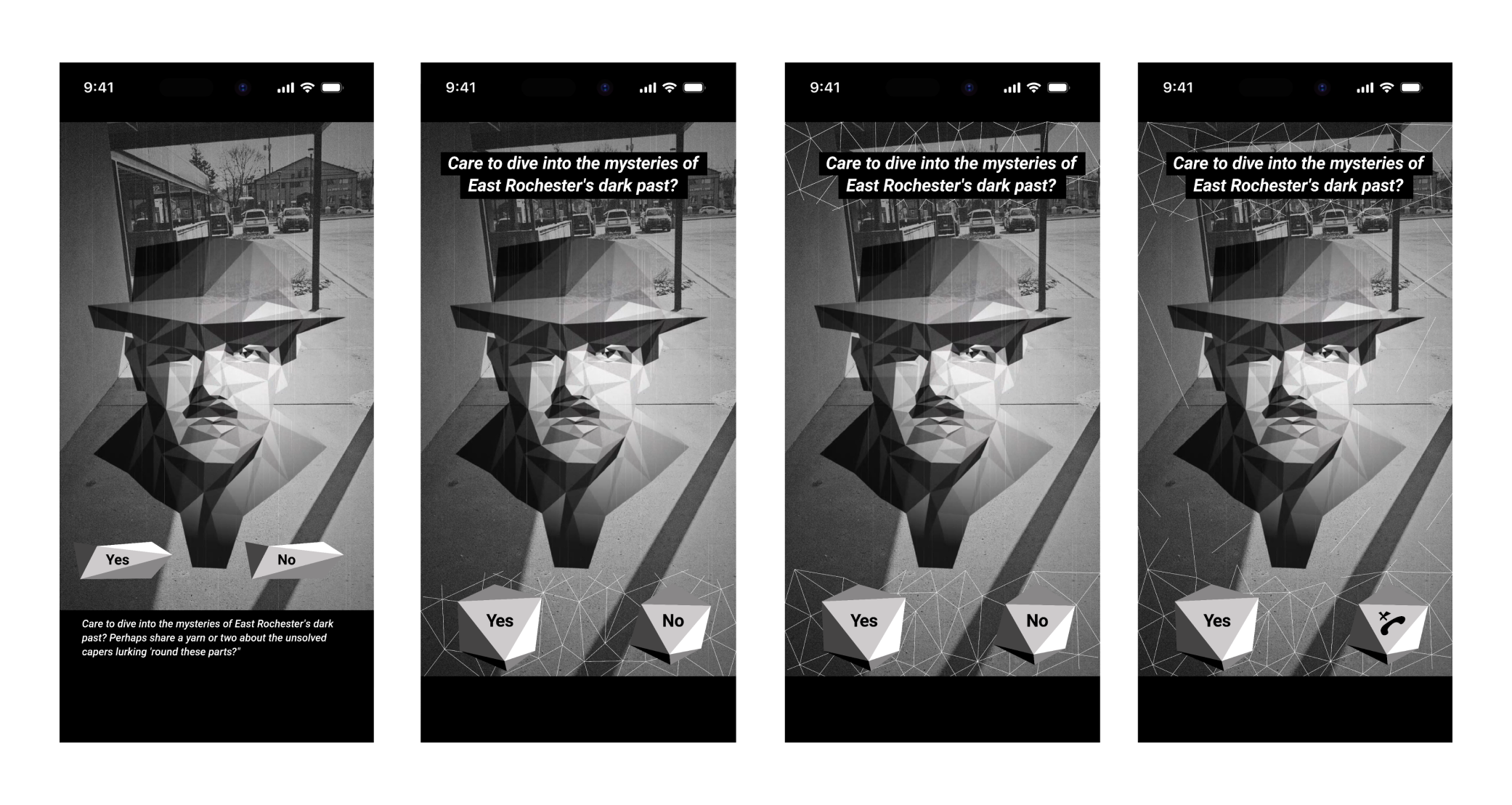
This next phase evaluated the effectiveness of a user interface featuring buttons, as well as additional graphics such as a low-poly matrix to blend the AI characters within the environment.
Through this testing, I aimed to optimize the user experience and ensure that the interface enhances rather than detracts from the user’s immersion.

It became apparent that having an interface of buttons was overwhelming for users and competed too much within the visual hierarchy.
However, the low-poly matrix and filters remained integral components of the final design solution as they effectively established my character designs within their AR space.
These elements contributed to a cohesive experience without overwhelming the interface.

As part of the final design solution, additional AI characters were meticulously designed and polished to effectively convey the diverse range of characters users could potentially interact with.
These characters were crafted to be engaging, memorable, and integrated into the augmented reality experience, enhancing the overall user engagement.

Conclusion
The Pixel Personality AI project represents a significant step forward in the exploration of AI-driven experiences within augmented reality.
By critically evaluating the project's strengths and weaknesses, valuable insights were gained that will inform future design endeavors.
Moving forward, the project's impact on future design lies in its ability to inspire further innovation in the field of AI-powered immersive experiences, driving the development of more engaging and interactive digital environments.