
ClassPass: A User-Experience Redesign
Project Brief
This project is my redesign of the LMS MyCourses, focused on enhancing user experience (UX) and user interface (UI) for students. Using data from student surveys, I identified key pain points and preferences to inform my design decisions. This data-driven approach led to a more intuitive, efficient, and engaging LMS that meets students' needs.
Introduction
Students struggle with understanding assignments, course content, and communicating with faculty.
Providing a platform with clear assignment directions, organizes content, and opens direct communication with faculty will help students succeed.
Key Features
Clarity in Assignment Directions and Deadlines
Implement a centralized assignment management feature that provides a clear and organized view of all assignments for both instructors and students.
Contextual Content Organization
Implement an empathetic content structure that tailors the presentation of learning materials to the student's progress and needs.
Direct Faculty Communication
Provide direct and streamlined communication channels between students and faculty members.
Preliminary User Research
A survey was conducted to help determine the areas of focus for the overall design.
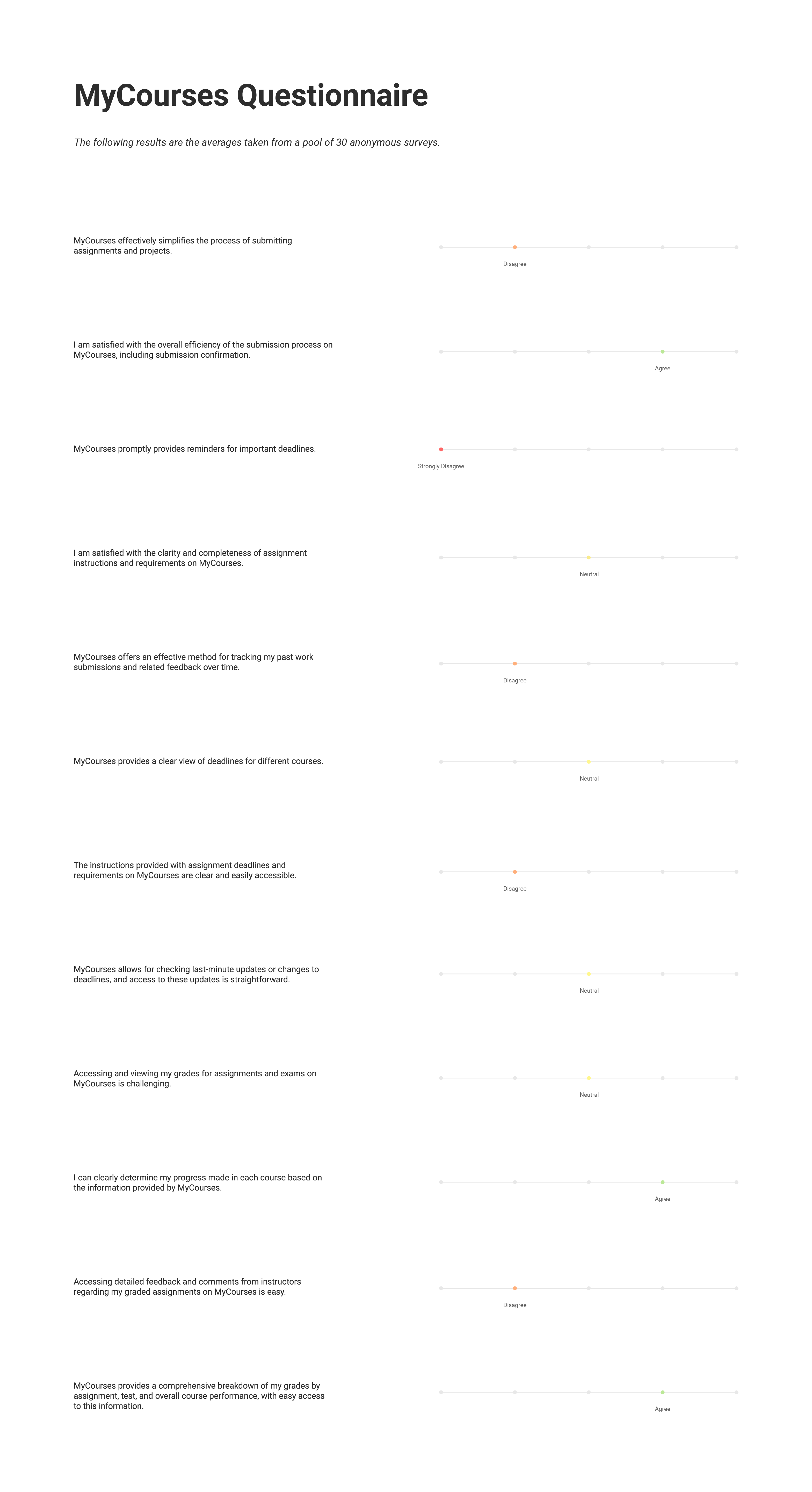
I surveyed 30 students about MyCourses' overall performance, using a scale from strongly disagree to strongly agree.
Presented here are the averages of all 30 anonymous student surveys.
After looking over the data collected, students felt MyCourses lacked in providing prompt alerts, and notifications regarding submission deadlines and any revisions for on-going assignments.
Additionally, the survey concluded that instructions were often unclear and confusing to students, leaving them with questions for the course instructor and a need to quickly contact them.

User Personas
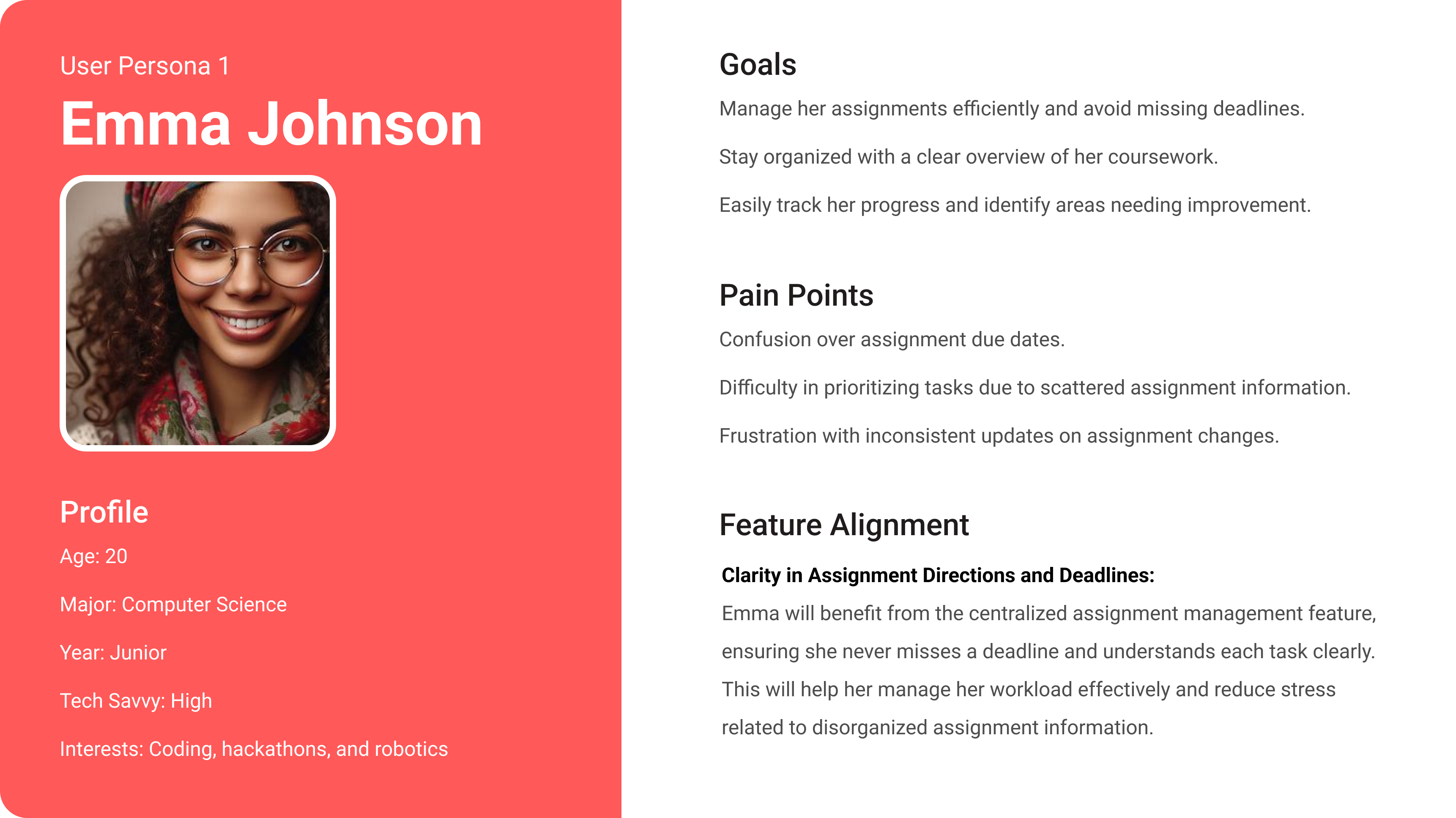
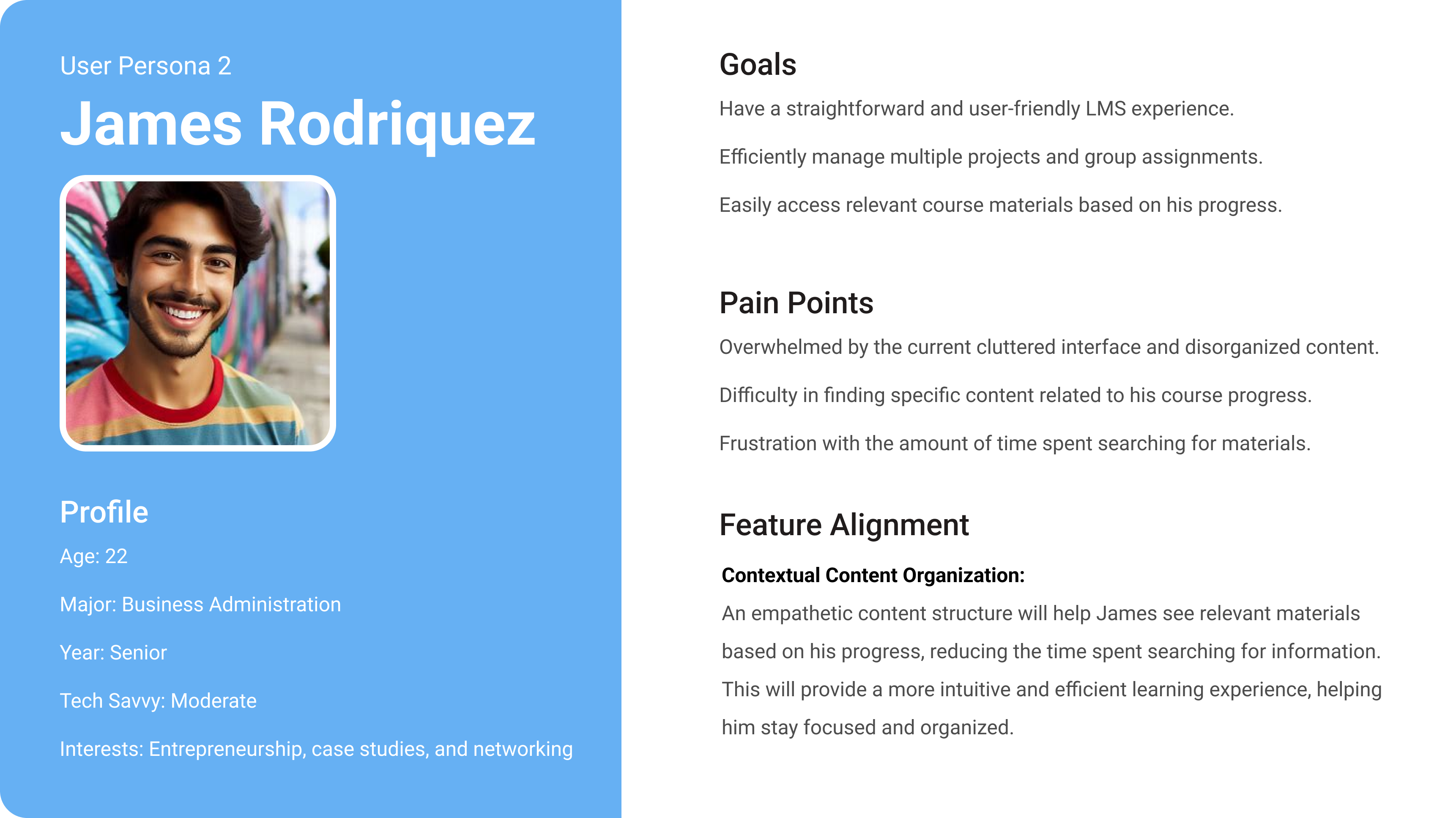
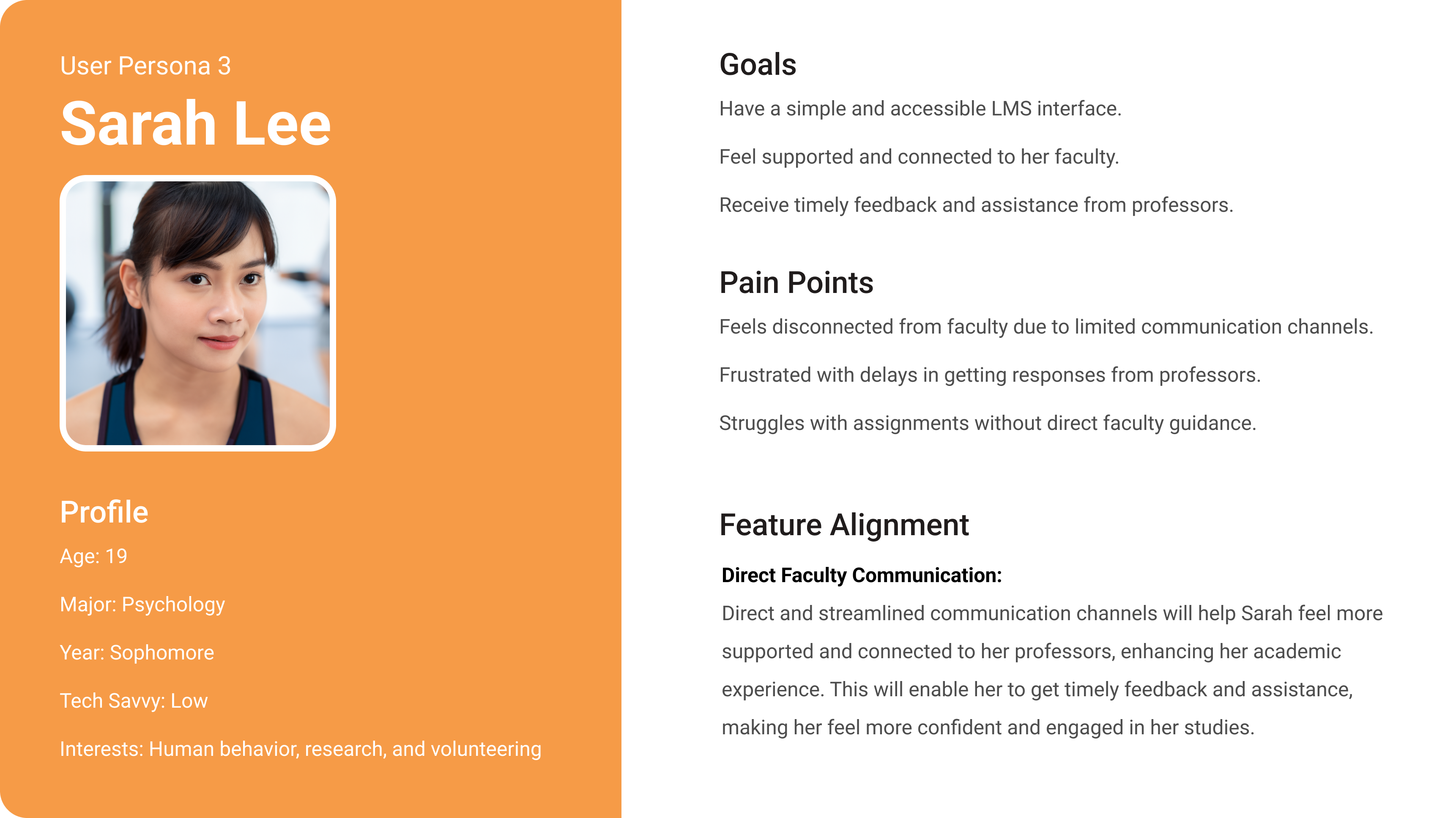
After conducting the survey, I gathered sufficient data to create three distinct user personas.
These personas provided valuable insights into the key pain points and preferences of students, helping to identify and justify the selection of the three main features for the ClassPass redesign project.



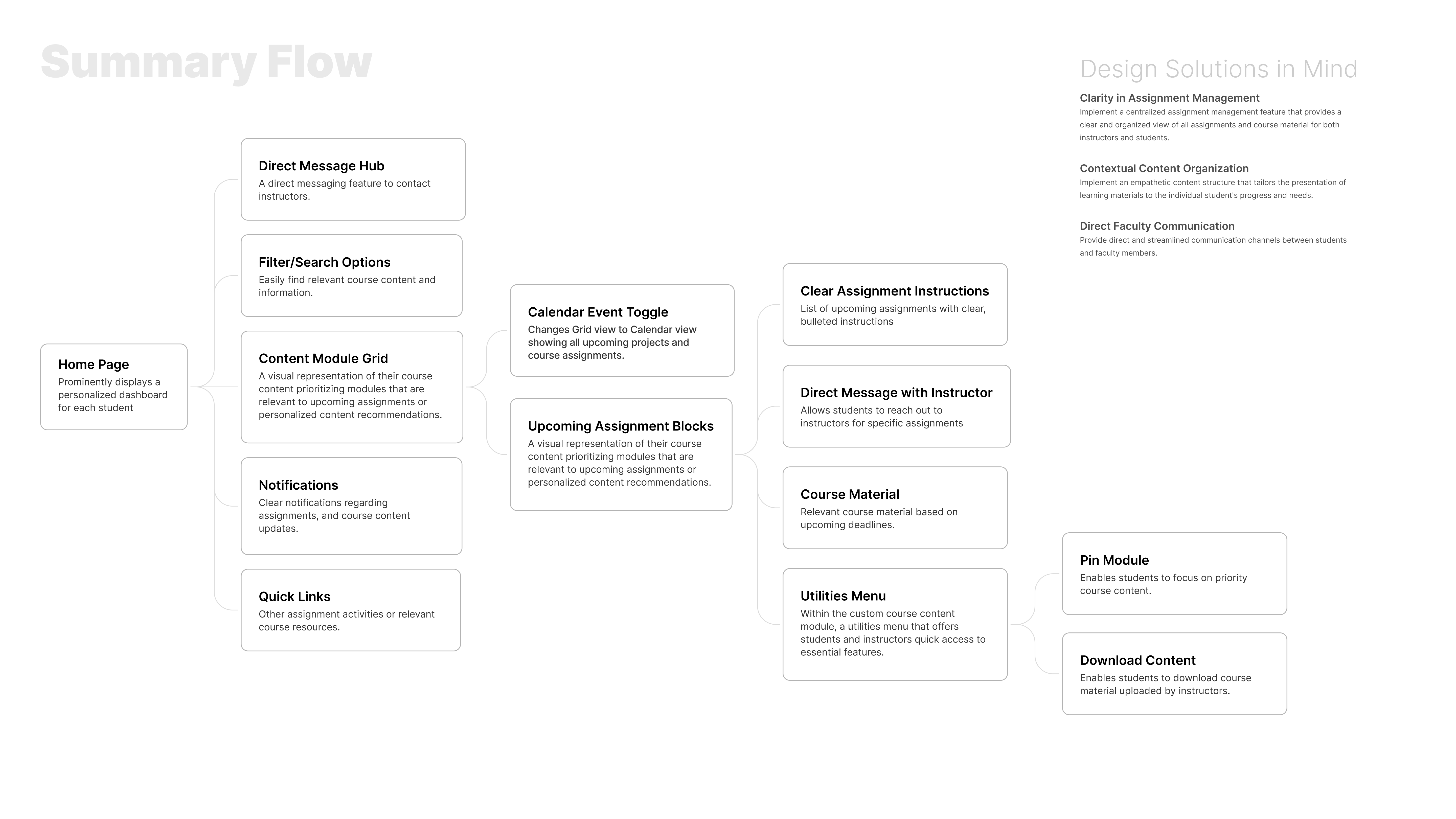
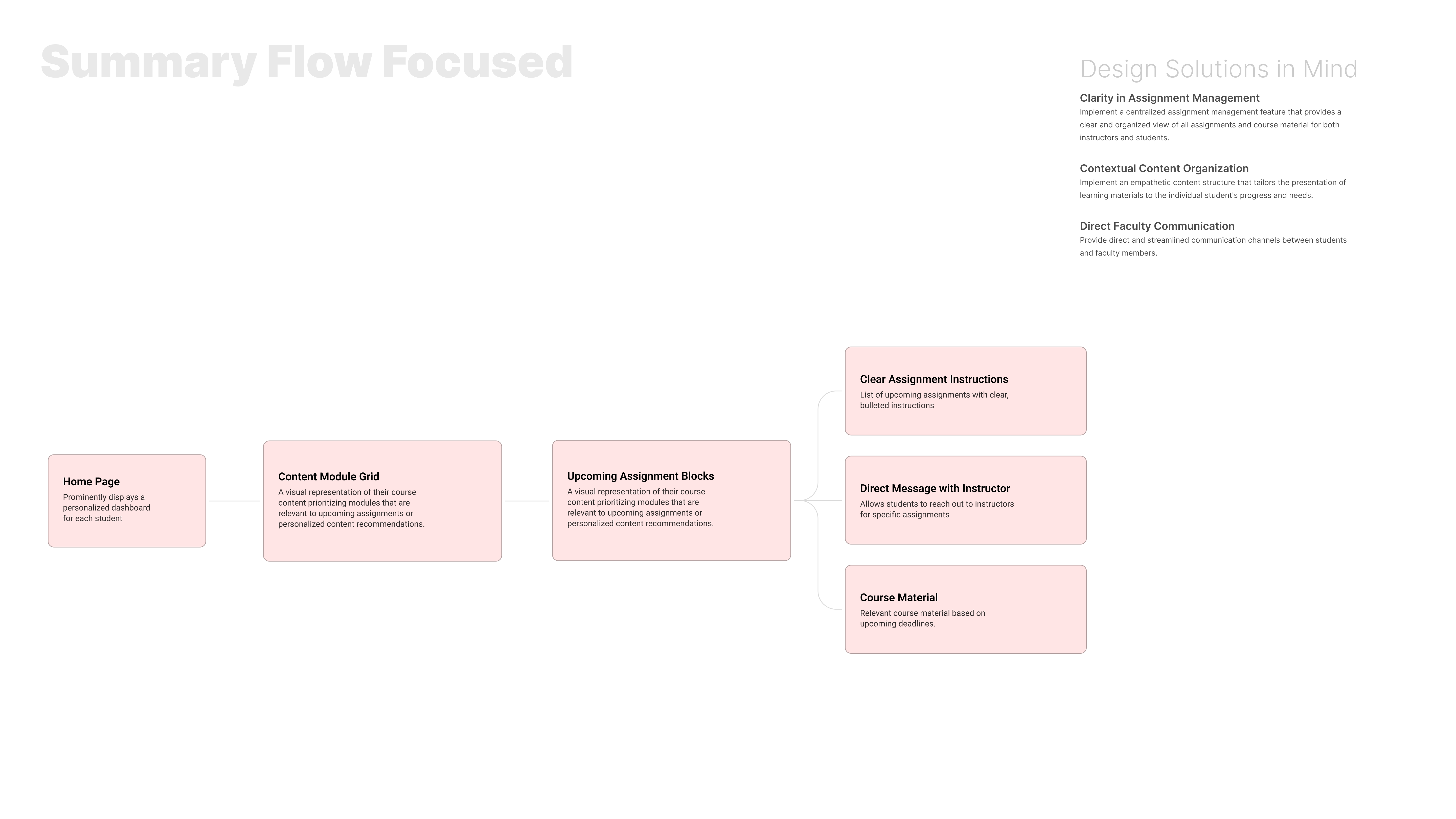
Wireframing
I began with broad wireframes to map out the overall structure and layout of ClassPass. This step allowed me to conceptualize how different elements would be organized and interact with each other.
For the purpose of this design project, I concentrated on two specific user flows.
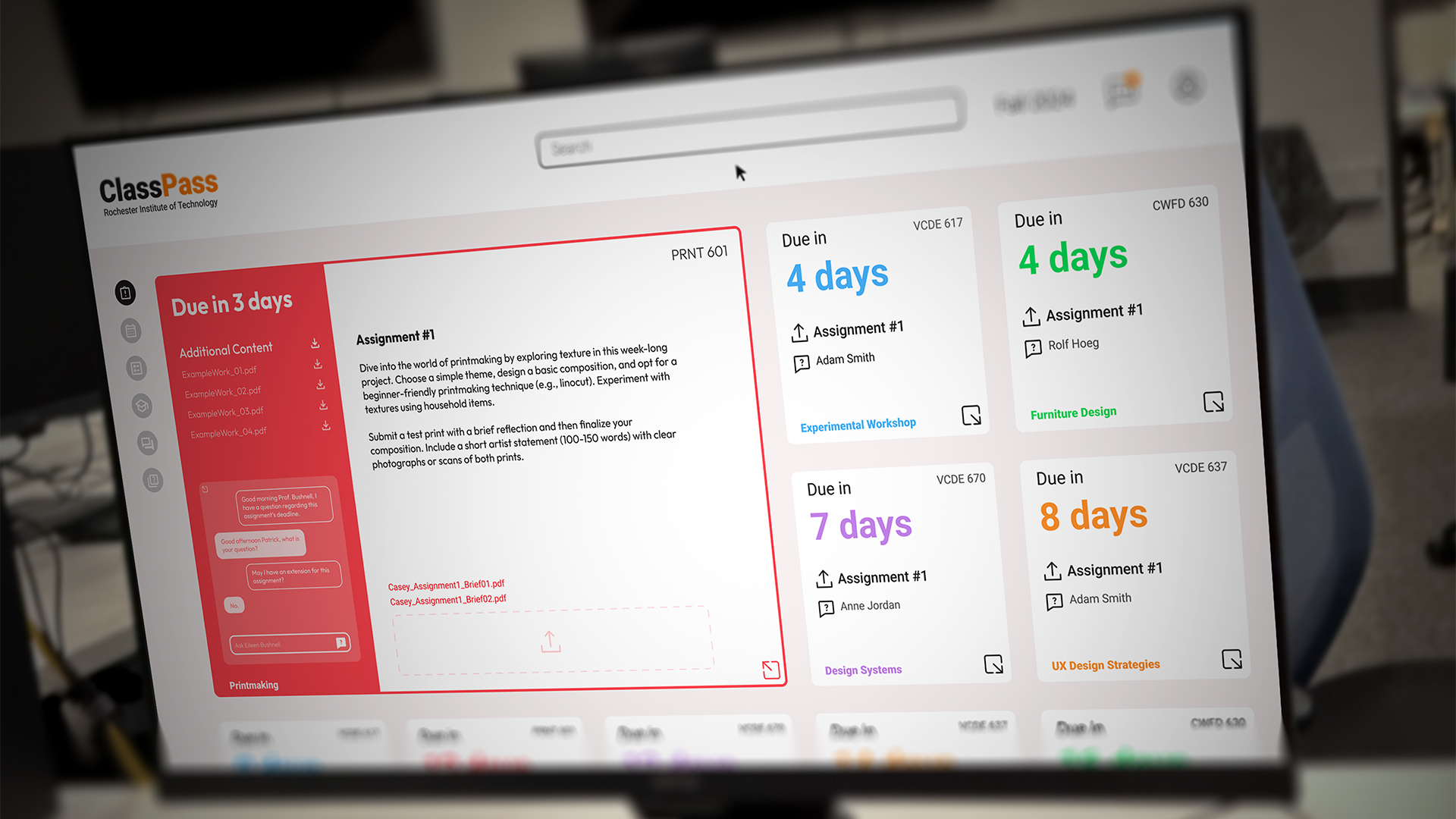
The first user flow involves navigating from the home page to file submission. On the home page, I determined that upcoming deadlines must be displayed prominently to keep students informed about their assignments, along with a file submission for each assignment.
The second user flow focuses on navigating to the direct messaging feature for faculty communication. The home page includes a direct link to the messaging feature for quick access. The direct messaging system will be simple and intuitive, facilitating clear communication.
By focusing on these key user flows, I aimed to address the primary concerns identified in the survey, resulting in a more efficient LMS experience.


Design Concepts
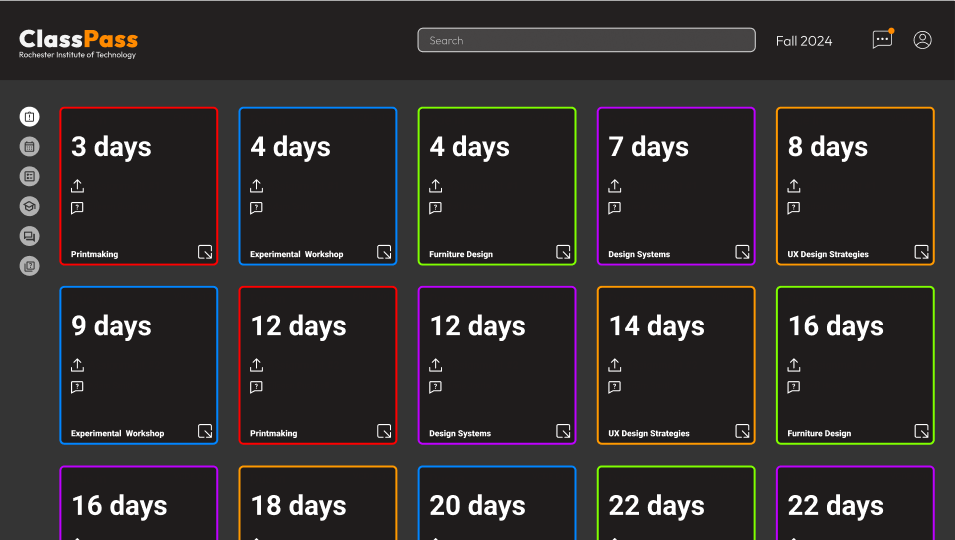
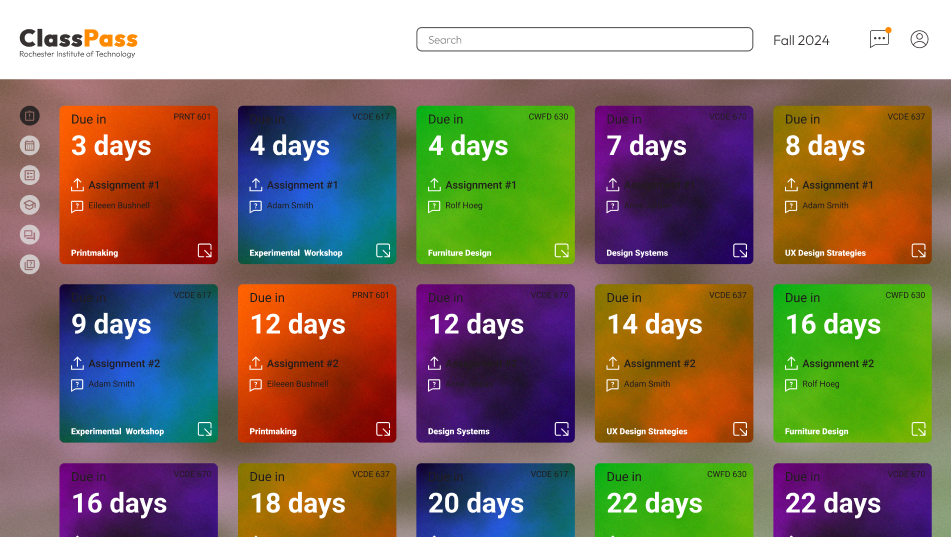
Using Figma, I created concept sketches based on the wireframes to visually experiment with prioritizing the key goals identified from the survey. During the sketching phase, I decided that a grid calendar view of all upcoming assignments was the best way to make deadlines clear and easily accessible.
For easy submissions, I wanted to create an interface with clear steps and confirmations. To facilitate open communication with instructors, I sketched an intuitive messaging system for quick and easy contact within the assignment blocks.
These sketches were essential in translating the wireframes into a more detailed design, focusing on these primary student concerns.






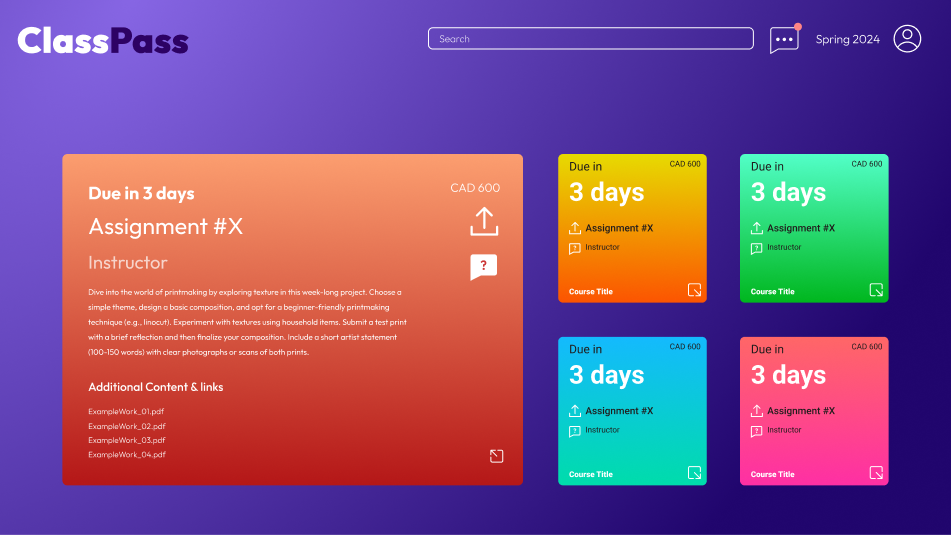
Final Designs
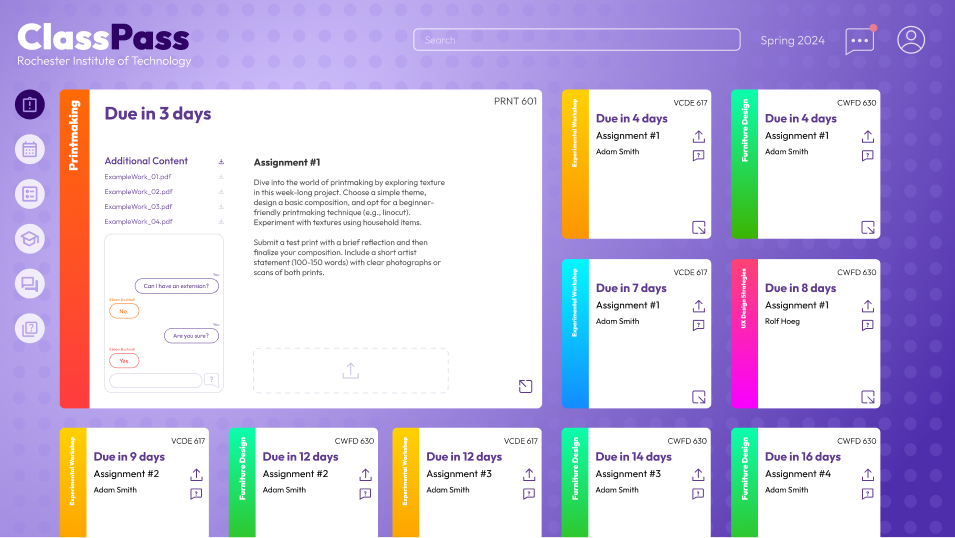
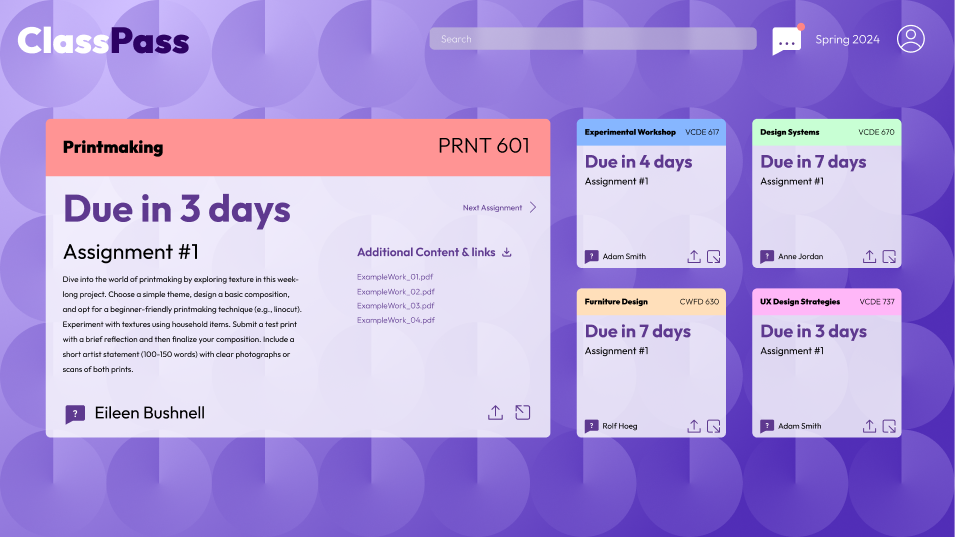
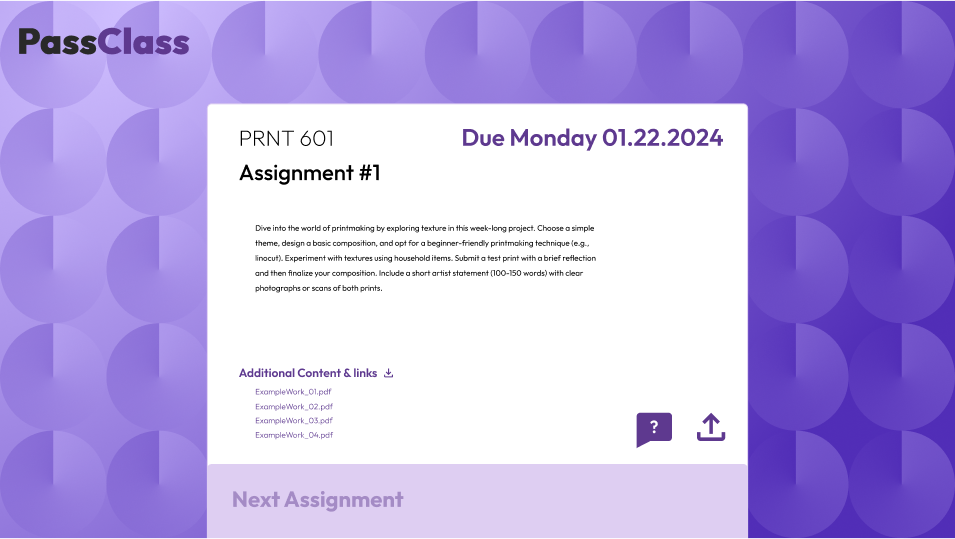
User Flow 1: File Submission for Upcoming Assignment
User Flow 2: Instant Messaging with Instructor
In Conclusion
In the final design, I animated two user flows in After Effects to demonstrate key solutions: clarity in assignments and their deadlines, organized content, and easy communication with course instructors.
The first flow shows the user navigating through upcoming assignments to submit an upcoming assignment.
The second flow follows the user checking for new messages within the chat interface nested within an upcoming assignment.